Tips & Tricks
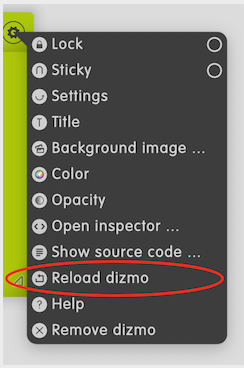
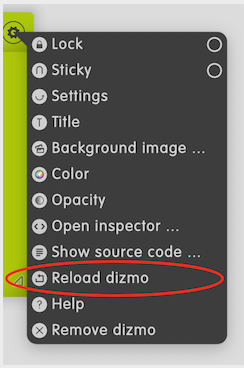
Reload a dizmo
- Via the item in the dizmo menu.

CTRLorcmd+Mouse click on Icon
Note: You can only reload a dizmo while in the development mode.
Tree Navigation
See possible nodes in storage tree
dizmo.publicStorage.getProperty("",{nodes: true})See possible attributes
dizmo.getAttribute("settings") // returns object
dizmo.getAttribute("geometry")Find a dizmo
var stickyNotes = viewer.getDizmos().filter(function(x){return x.getBundle().identifier.indexOf("stickynotes")>-1})
stickyNotes[0].focus();Create dizmoObj from an ID
dizmo.identifier // to get the identifier of the current dizmo
new dizmojs.Dizmo("h49102e41b0f2117a3a2a6c819d6447c8")Instantiate a new dizmo via bundleID
var bundleTimer = new dizmojs.Bundle("com.dizmo.timer") // creates bundle object
bundleTimer.instantiateDizmo({},{},{},function(){console.log("done")}) // attributes, publicStorage, privateStorage, callbackInterate over all dizmos with .map()
viewer.getDizmos()[0].publicStorage.getProperty("stdout");
viewer.getDizmos().map(function(x){return x.publicStorage.getProperty("stdout");})Setting a new dizmo icon
To indicate a different dizmo state, especially for a iconified dizmo, you can set a new icon during runtime of the dizmo:
Put additional images into the root folder of the dizmo or inside the assets folder. Then set the new icon via:
dizmo.setAttribute("settings/iconimage","Icon2.svg");Recursive subscriptions
dizmo.publicStorage.subscribeToProperty("stdout",function(e){console.log(e);},{recursive:true},function(){console.log("subscription to property established")})dizmo.publicStorage.setProperty("stdout/subStdOut","newValue")